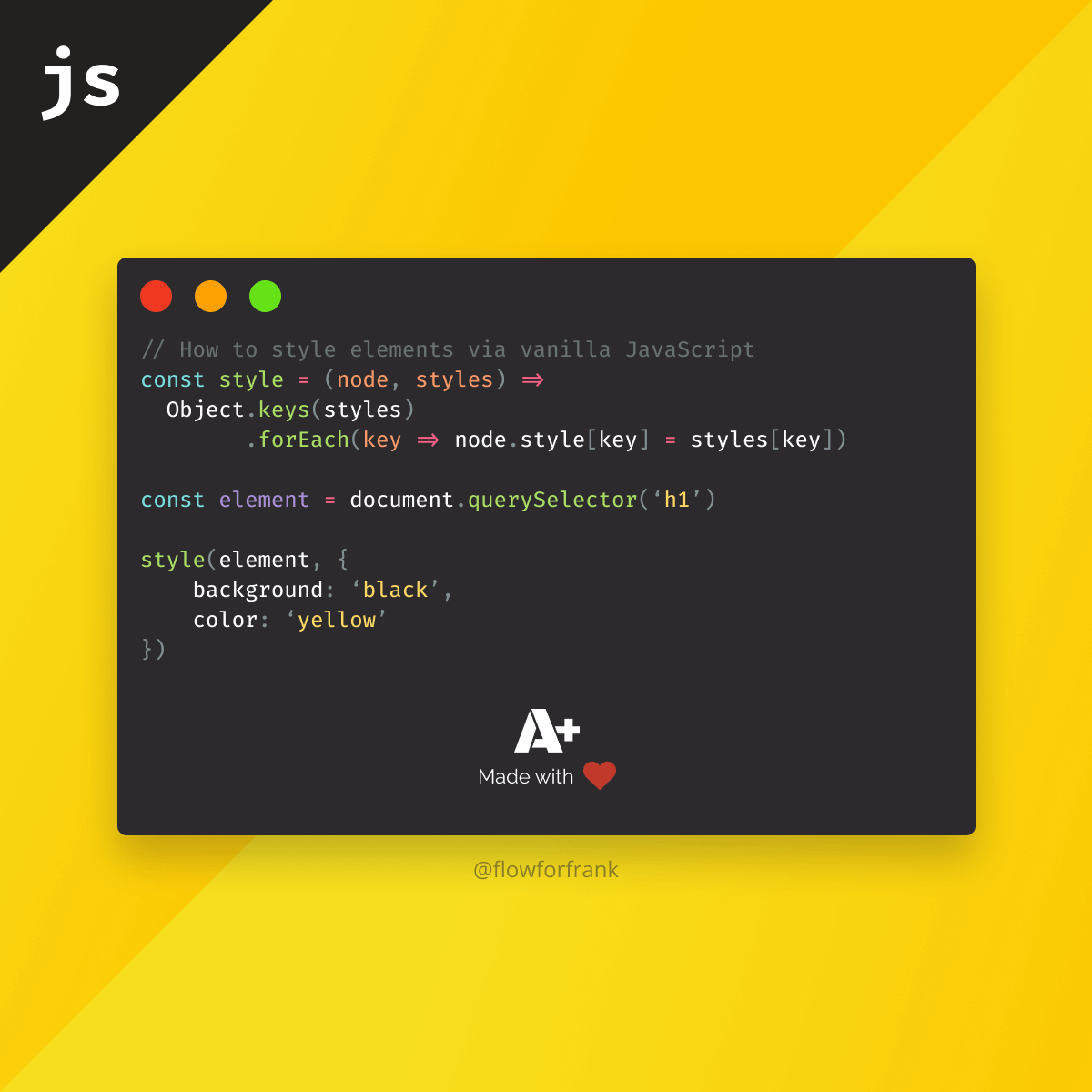
How to Apply CSS Styles to Page Elements Using JavaScript | by Dr. Derek Austin | JavaScript in Plain English

Learn JavaScript DOM How to apply Element Style to page elements with JavaScript code – Learn to Code Google Apps Script JavaScript Web Development Tutorials

Create Removable Item Buttons Generated From Select or Comma-separated Input elements with HTML, CSS and JS - Yagisanatode